This article addresses the problem of the header when customizing look and feel of WPMU DEV’s Event’s + plugin installed with The-7 theme.
WordPress level: Intermediate to WordPress expert.
Prerequisites:
- WordPress (version 4.4)
- The-7 Theme (Version : 2.0.1)
- The-7 Child theme (dt-the7-child) activated.
- Events + Plugin (Version: 1.8)
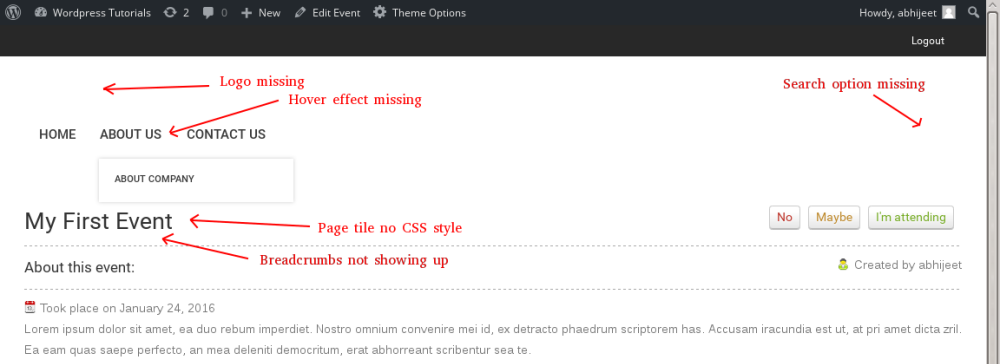
A test event is created named “My First Event” using Event + Plugin and the default look and feel (without any customization) of Single Event page with The-7 child theme, is as shown in Screenshot 1.

If you look carefully at the header and footer section in following screenshots,
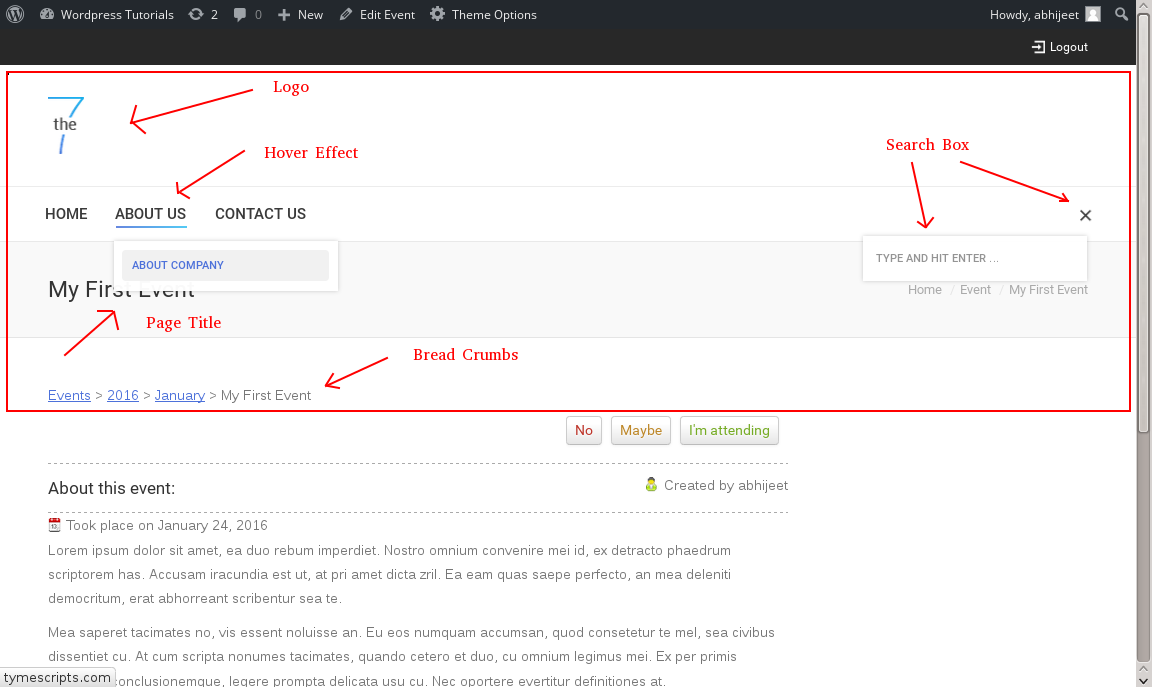
Header Section:

Footer Section:

If we look at above screenshots everything is fine, I mean
- The logo is in place
- The menus hover effects are showing up
- The search box appears on the right side of the page
- The page title appears below header
- The footer text appears beside the small logo in the footer.
Now the issue is when we want to customize the look and feel of WPMUDEV’s Event+ display page (maybe you want to customize it or your client wants some modifications into it).
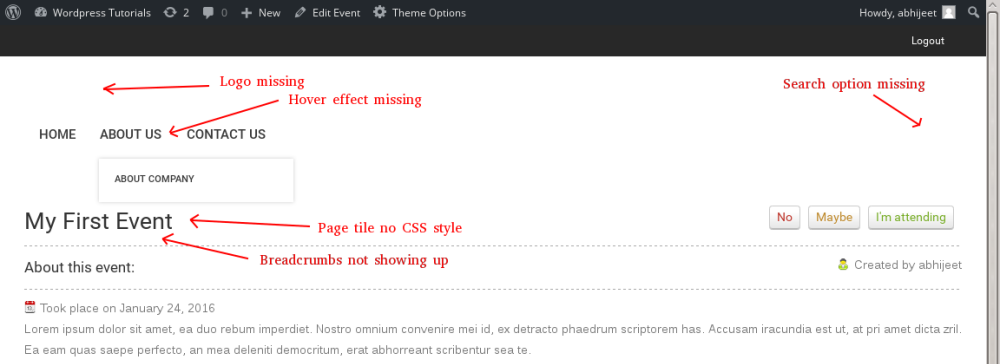
Here is screen shot of the issue that I am addressing,
Header section customized:

Footer section customized:

Now that’s the problem that I am talking about and it has following Issues:
- The logo is not showing up.
- Menu hover effect is gone.
- The search box is not showing up.
- Breadcrumbs are lost on the page.
- The-7 theme default footer text is missing. e.t.c
No worries, we will solve the problem step by step.
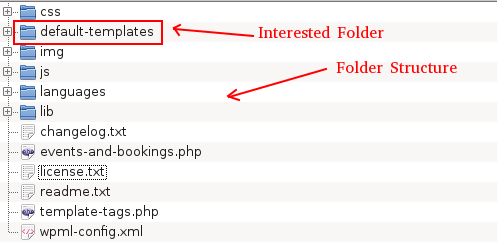
Step 1) Let’s look at the folder structure of “Events+” plugin under WordPress installation. It looks like “path_to_your_wordpress_installation/wp-content/plugins/events-and-bookings” directory.
If we look carefully into the events-and-bookings directory, the folder which we are interested is “default-templates” (Please note that plugin version we are considering is Events + version: 1.8).

Note 1: It is really important for a plugin developer to name folders and files of a plugin such that it should describe of what it contains. In the above scenario, the name itself describes that it contains ‘default temples’ for the plugin.
If you do not find the exact folder in the plugin’s directory which you want to customize at the first look, then you have to dig the entire plugin to find the folder or file which you to modify or customize. (That’s what I did for the first time, I had to dig entire plugin folder to get the required file)
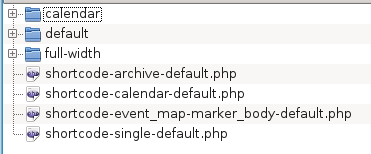
After going into the folder “default-templates” we see,

Now, here is the hidden treasure !!!, you will see that all the templates of Events + plugin can be customized from here. For e.g we can customize following views.
- Calendar view
- Default ( the default templates for the plugin, we are interested in this folder)
- Full width (no sidebar).
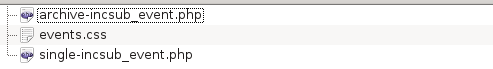
After going one level deep from default-templates folder there is folder called “default”

if we look closely in default folder, the file we are interested is “single-incsub_event.php“.
Bang !!! we found the file which we need to modify. The file name itself suggests it’s for displaying single events page of Events + plugin. (Actually, these files are called template files in WordPress of you can read more about it here WordPress Custom Post Type file name convention).
Before going to Step-2, study code in the file single-incsub_event.php (I will leave this to the reader as an assignment).
Step 2) For customization of “Events+” template we need to copy file “single-incsub_event.php” from events plugin folder to the child theme (In our case it’s The-7 child theme).
Note 2: If you want the full-width version i.e. events page with no sidebar copy the “single-incsub_event.php” from the “full width” folder under “default-templates” as shown in Screenshot 7.
Note 3: It’s a recommendation, for any WordPress theme customization it has to be done in the child theme. you can search for what is Child theme and its advantages. For your quick reference here is one link Child Theme: WordPress Codex.
Any WordPress theme consists of page.php for rendering WordPress page, and it has generic code snippet like below,
<?php
//theme specific stuff here
get_header();
//theme specific stuff here
while ( have_posts() ) :
the_post();
endwhile;
get_sidebar();
get_footer();
//theme specific stuff here
?>
if you look in the “single-incsub_event.php” file it has a similar structure as mentioned in above code snippet.
Since we have copied single-incsub_event.php from Events+ plugin directly into the child theme, if we refresh the “My First Event” events page, it will show up the problems which I address at starting of this article. Let’s have a recap of the exact problem discussed earlier, shown in below screenshots.
Header:

Footer :

which is not the result we expect. right?
To solve this issue, we need to find the root cause of why this is happening. For that, I spent time figuring it out why this issue occurs in the first place and finally found that the problem is in the body tag of the page itself.
The body tag applied of the customized Events + page with issue is as follows,
<body class="single single-incsub_event postid-8 logged-in admin-bar no-customize-support no-comments srcset-enabled btn-ios">
And here is code snippet of body tag with no issues, when the default Events + page is rendered perfectly.
<body class="single single-incsub_event postid-8 logged-in admin-bar no-customize-support no-comments image-blur rollover-show-icon accent-gradient srcset-enabled btn-material style-ios boxes-transparent-bg bold-icons phantom-fade">
If we look closely and spot the differences, we find that there are a number of classes applied to HTML “body” tag in the default one, as compared to customized one. Hence we need to find the exact code which applies these additional classes to the body tag.
The solution is to copy below code snippet copied from single.php or page.php from the The-7 core theme.
$config = Presscore_Config::get_instance(); presscore_config_base_init();
and paste into single-incsub_event.php file child theme above get_header() function as shown below,
<?php global $blog_id, $wp_query, $booking, $post, $current_user; $event = new Eab_EventModel($post); /* This code snippet solves the header issue addressed in this article */ $config = Presscore_Config::get_instance(); presscore_config_base_init() get_header(); //rest of Events + plugin code goes here
Now when “My First Event” event page is refreshed, bang! the issue is resolved.
One more thing before closing this article, the “Page Title” and “Breadcrumbs” are displayed twice on the events page, first from Theme and second from Events + Plugin”. So lets us comment the code in “single-incsub_event.php” file as shown below.
<!-- <h2><?php echo $event->get_title(); ?></h2> --> <!--<div class="eab-needtomove"><div id="event-bread-crumbs" ><?php Eab_Template::get_breadcrumbs($event); ?></div></div> -->
That’s it for this article, please feel free to comment below and let me know if you have any queries.